We are often asked about our design workflow—what happens behind the scenes, how ideas evolve, and how vision turns into digital reality. So we’ve decided to share a glimpse into the process that powers our work.
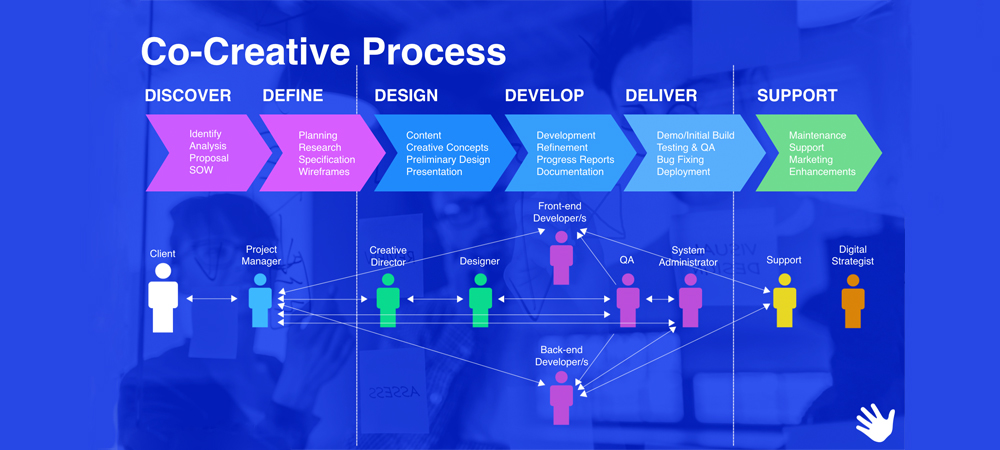
Every exceptional digital experience is built on five core pillars: Discover, Define, Design, Develop, and Deliver. Each one plays a vital role in shaping, refining, and realizing a web project that doesn’t just look great, but boosts performance results.
Curious how the magic happens? Let’s dive into the 5D’s of the eDesign process.
DISCOVER
Every great project begins with discovery. It’s where strategy meets curiosity. This is the stage where we gather insights, listen intently, and explore every angle of your brand and its goals.
We kick things off with in-depth interviews with key stakeholders to understand your brand’s current positioning, marketing strategy, and any pain points within your existing website or digital experience. Then, we roll up our sleeves and dive into competitive analysis—because understanding the landscape helps us spot opportunities to stand out.
The goals of the discovery phase are to:
- Analyze the competitive and corporate landscape
- Define core user audiences
- Establish the goals of the site or campaign
- Shape the content structure and architecture
- Identify standout visual benchmarks
- Set a consistent tone of voice for communication
- Define project scope, deliverables, and realistic timelines
- Pinpoint functionality and content needs
- Ensure ADA compliance is accounted for
This phase is a true collaboration between our team and yours. It sets the tone for everything that follows.
DEFINE
Think of this phase as the blueprint of your digital experience. Here’s where ideas take structure.
Our UX designers map out the site architecture, while our business analysts align every page with your brand’s business goals. Developers evaluate wireframes for technical feasibility, and stakeholders stay involved throughout to ensure alignment.
This stage is where we:
- Select the best technology stack for the project
- Co-create the site map and navigation
- Build wireframes for key page types
- Draft strategic content and messaging
- Analyze visual content needs, including photography and illustration
By the end of this phase, we present a clickable prototype of your homepage, setting the standard for design, motion, and the technical build to come.
DESIGN
Here’s where things start to shine. With a strong foundation in place, we turn strategy into visuals.
Our designers craft the visual language of your brand’s digital presence—from layout and color to typography, iconography, and animation. Every design element is intentional and aligned with the project’s tone, audience, and goals.
We focus heavily on:
- Emotional storytelling through visuals
- Eye-catching design that drives engagement
- Seamless user experience through thoughtful micro-interactions
- Custom illustrations that enhance content and reinforce brand identity
- Design is not just how it looks—it's how it feels. We aim to create experiences that connect.
DEVELOP
With final designs approved, it's time to build. This phase is where our development team brings every pixel to life.
Our front-end developers begin by translating visuals into responsive, animated, and interactive experiences that work seamlessly across all devices and browsers. We go beyond code to enhance the user journey, because smooth performance and smart interactions are part of our signature style.
Then, our back-end developers integrate content into a robust CMS, connecting every dynamic element so the site is easily manageable and scalable.
During this phase, we also:
- Optimize for performance, speed, and SEO
- Ensure accessibility and responsive design are baked in
- Set up content workflows that make updating easy for your team
- Conduct internal development reviews and code audits
- The development phase is where the dream becomes a living, breathing digital product.
DELIVER
Now it’s time to launch.
We conduct extensive quality assurance testing across browsers, screen sizes, and devices to eliminate any bugs or hiccups. Where necessary, we also coordinate user testing to ensure the experience aligns with user expectations and business goals.
Once everything is polished and perfect, we go live, making your new digital experience available to the world.
Post-launch, we’re right there with you. From training to support, we ensure your team is fully equipped to manage the platform confidently. 
And there you have it—the 5D Method behind every project we craft. From ideation to deployment, each phase is a deliberate and essential part of building successful digital experiences. Skipping steps isn’t part of our vocabulary because every step serves a purpose.
At eDesign, we believe creativity without strategy is just noise. However, with the right process and the right team, the extraordinary happens.
We’re passionate about pushing boundaries, building unconventional ideas, and creating work that leaves a mark. Whether it’s a groundbreaking website or a high-impact campaign, we do what we do because we love it—and we love doing it with our clients.
Let’s turn your digital presence into a powerful experience.
To start a conversation, say hello@edesigninteractive.com.
You can find examples of our work here.